À propos du projet
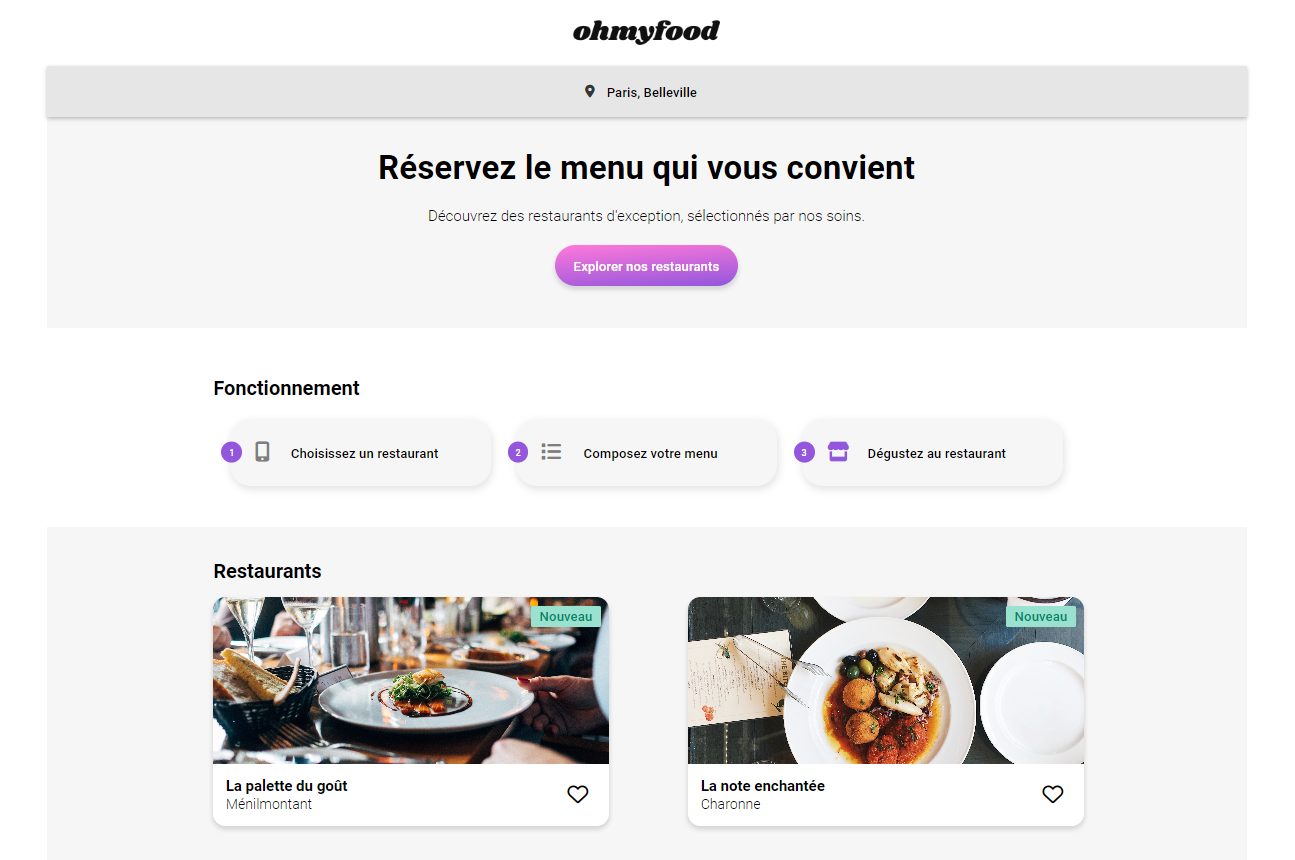
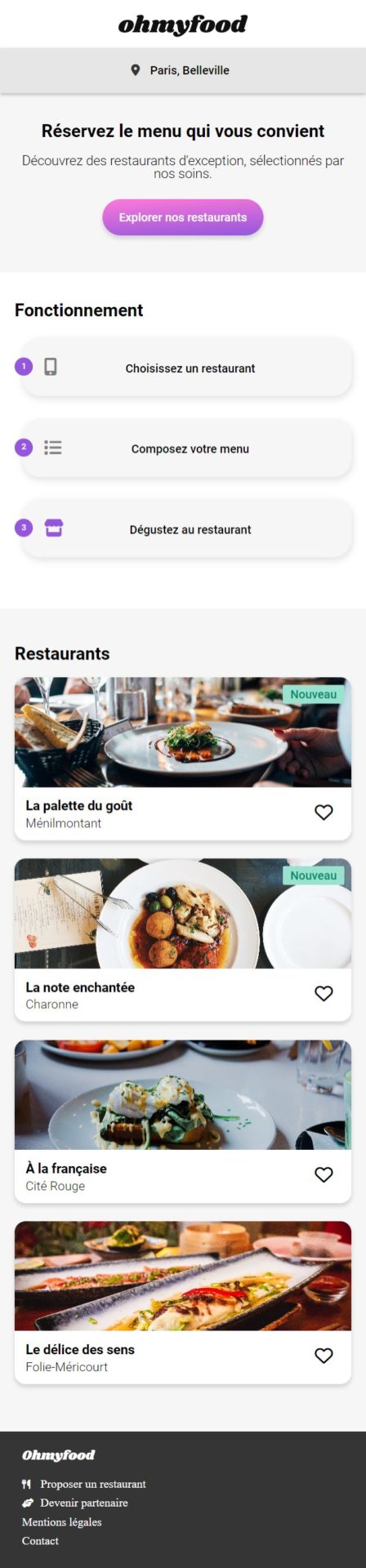
OHMYFOOD
Création d’une interface mobile
Dans le cadre de ma formation chez Openclassrooms, j’ai eu l’occasion de mettre en pratique mes connaissances en Sass, animations CSS, Git et GitHub, grâce au développement d’un site “mobile first” qui répertorie les menus de restaurants gastronomiques.
Performances
Accessibilité
Bonnes pratiques
SEO
Mesures de performance issues de Google PageSpeed Insights pour la version mobile.
Objectifs pédagogiques
Développement
- Mettre en œuvre des animations CSS
Intégration
- Intégrer une maquette en mobile-first
Conformité
- Versionner son projet avec Github





Caractéristiques
Dans cette première version du site, les utilisateurs peuvent mettre en favori leur restaurant préféré et composer le menu de leur repas.
Bien qu’il ne soit pas éco-pensé, il obtient un score global de 80/100 sur la plateforme Kastor Green.
📅 Chronologie du projet
Le projet a été réalisé dans un délai serré (sous 3 semaines), démontrant une gestion efficace du temps et de l’exécution.
🌈 Animations CSS
Donner vie à l’interface avec des animations CSS a non seulement rendu la navigation plus interactive, mais a également considérablement amélioré l’engagement des utilisateurs.
🎨 Utilisation de Sass
L’exploitation de Sass a été essentielle pour étendre les capacités de CSS et créer des styles bien organisés et faciles à entretenir.
🔗 Versionnage avec Git et GitHub
Adopter Git et GitHub pour le contrôle de version a grandement facilité la gestion du projet.
🎯 Approche technologique
Le projet a été développé sans JavaScript, en respectant les exigences spécifiées.
Commençons quelque chose de nouveau
Ne soyez pas timide !
Les questions sont la racine de toutes les réponses.