Portfolio – Stéphanie Arlt
Développement Web Écologique et Accessible
Pourquoi Me Choisir
Aujourd’hui, je suis capable d’accompagner votre entreprise dans ses défis d’intégration de maquettes graphiques ou le développement de fonctionnalités avancées, que ce soit en HTML, CSS et JavaScript. Pour le développement Front End, j’utilise React ou Vue.js. Pour le Back End, Node.js. Je peux également concevoir vos interfaces web avec WordPress.
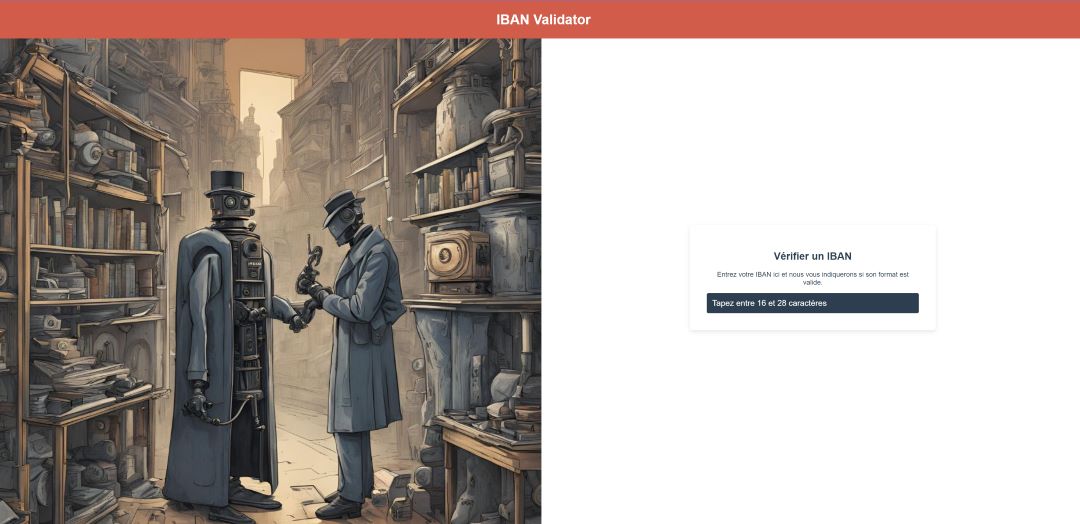
Iban Validator

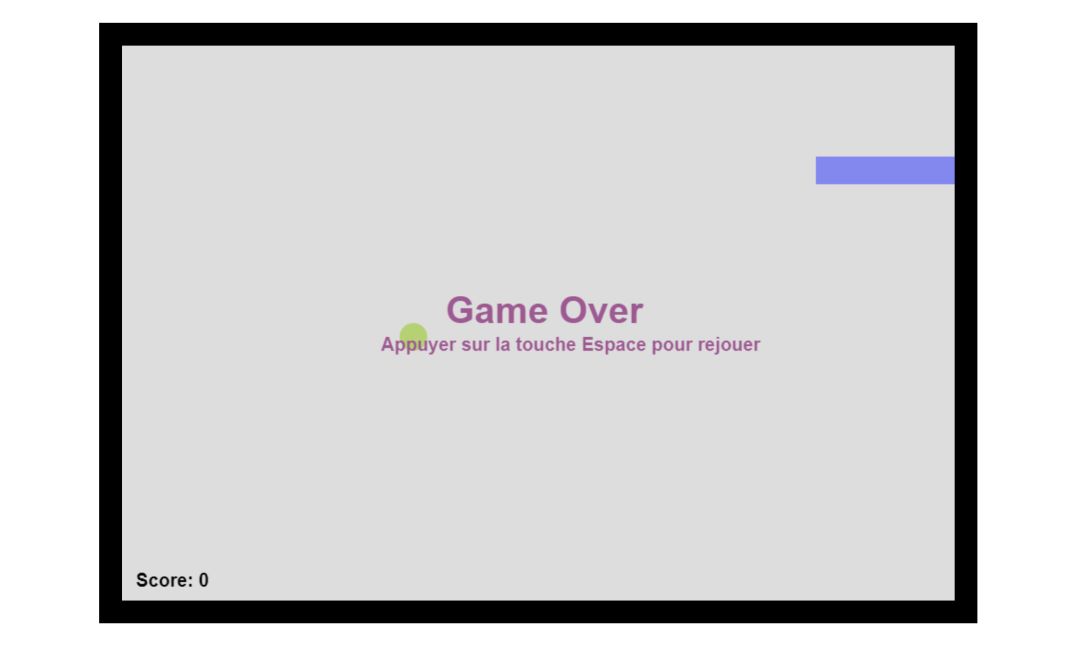
Jeu Du Serpent

Le jeu du serpent (Snake) est un classique des jeux vidéo qui a été popularisé par les téléphones mobiles Nokia dans les années 90. Il est simple à comprendre mais peut devenir très addictif. Technologies utilisées : HTML, CSS, JavaScript. À vous de jouer !
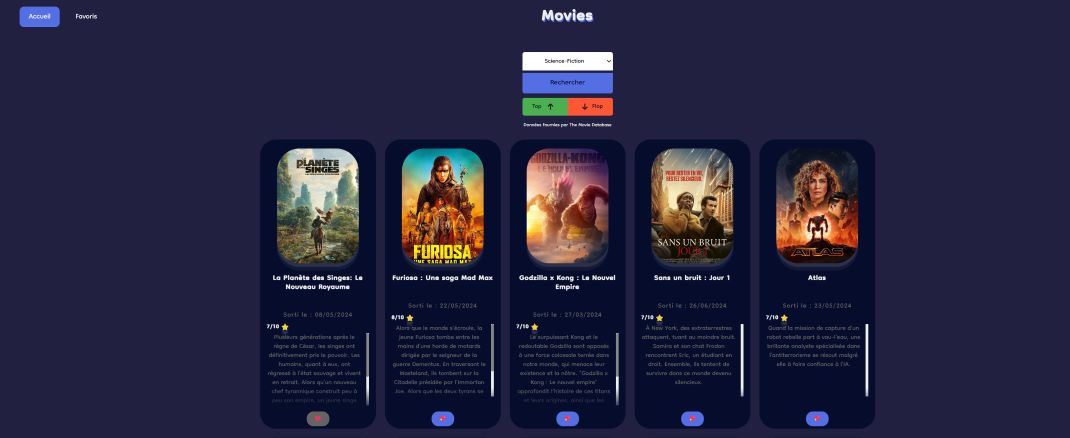
Movies

Movies est une application web permettant de rechercher des films par genre, de filtrer les résultats par classement (Top ou Flop), de sauvegarder ses films préférés en fonction des résultats proposés. Technologies utilisées : React, API TMDb, CSS (Sass).
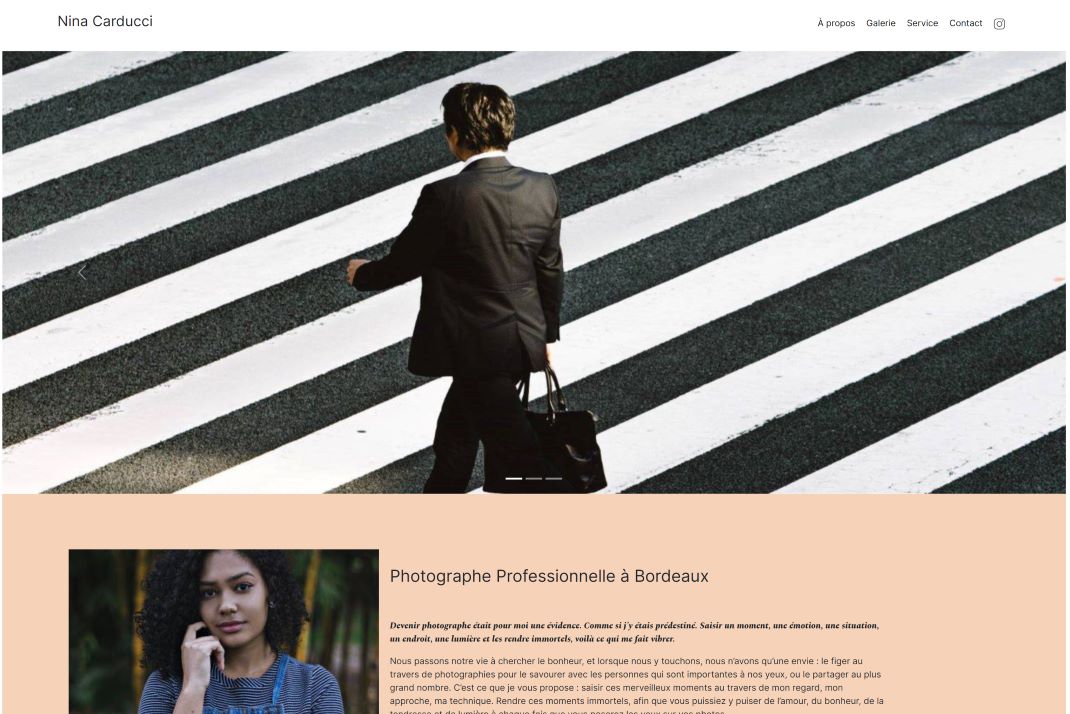
Nina Carducci

Dans le cadre d’un audit SEO, j’ai amélioré le chargement, la structure du code et l’accessibilité du site pour un meilleur référencement, en utilisant des outils comme Lighthouse et Wave. Les résultats avant/après montrent une nette progression, avec des scores de performance passant de 80 à 99, d’accessibilité de 71 à 100 et de SEO de 70 à 100.
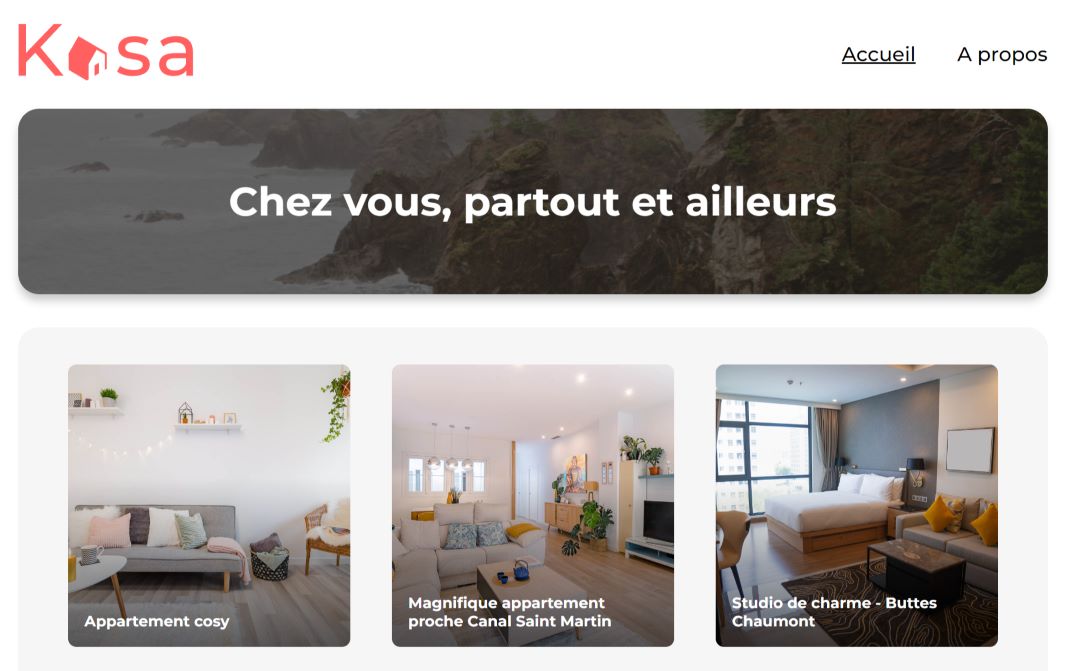
Kasa

Avec plus de 500 annonces postées chaque jour, Kasa fait partie des leaders de la location d’appartements entre particuliers en France. J’ai participé à la refonte technologique avec une stack JavaScript moderne : NodeJS pour le back-end, React pour le front-end. Le projet a été réalisé et délivré sous 2 semaines, et mis en ligne sur Netlify.
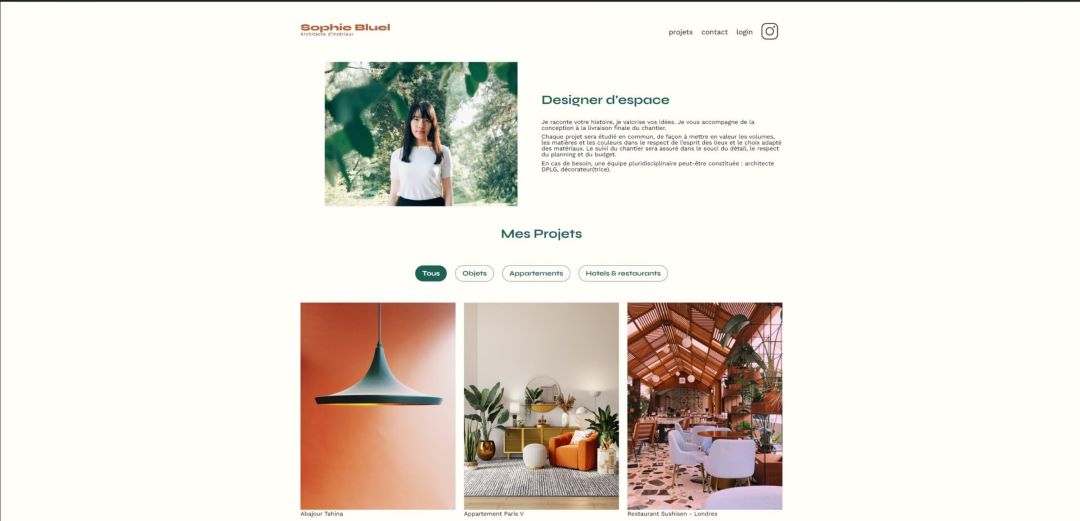
Sophie Bluel

J’ai été envoyée en renfort comme développeur front-end d’une équipe qui travaille sur la conception du site portfolio d’une architecte d’intérieur. Ma contribution sur ce projet a été la création d’un espace de connexion sécurisé permettant à l’administratrice du site de supprimer/ajouter des travaux via une API externe. Le site a été développé en HTML, CSS et JavaScript, sous un délai de 6 semaines.
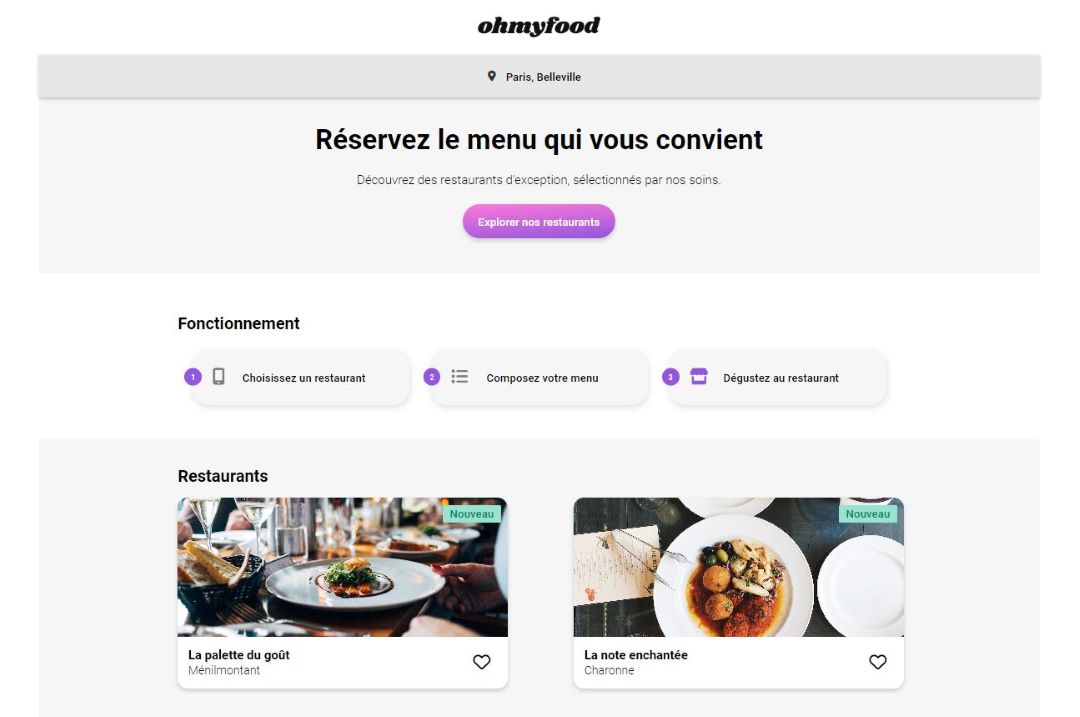
Ohmyfood

Pour ce projet, j’ai eu l’occasion de mettre en pratique mes connaissances en Sass, animations CSS, Git et GitHub, grâce au développement d’un site “mobile first” qui répertorie les menus de restaurants gastronomiques proposés par la startup Ohmyfood.
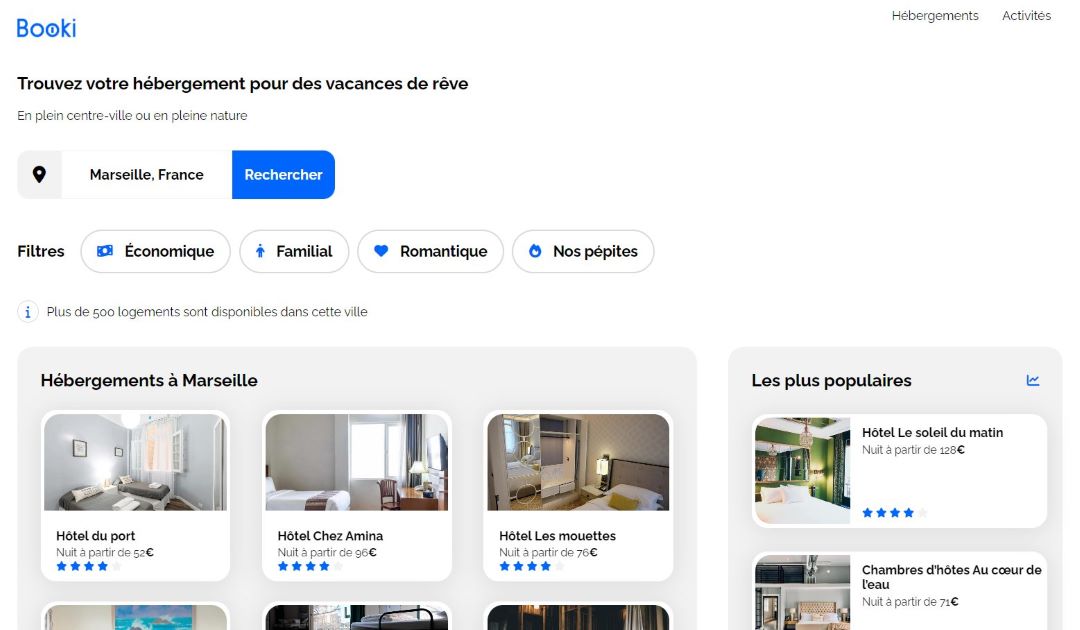
Booki

La startup Booki souhaitait développer un site Internet qui permette aux usagers de trouver des hébergements et des activités dans la ville de leur choix. J’ai eu l’occasion de mettre en pratique mes connaissances en HTML et CSS, sans Framework ni CMS de type WordPress, en développant la page d’accueil du site.
DEVM5

Afin de parfaire mes techniques en développement front end, j’ai reproduit la maquette desktop du thème DEVM5. Les objectifs visés pour ce projet ? Focus sur le référencement, l’optimisation et l’accessibilité, ainsi que la réalisation d’animations en CSS et la gestion d’évènements en JavaScript. Et les résultats sont au vert !
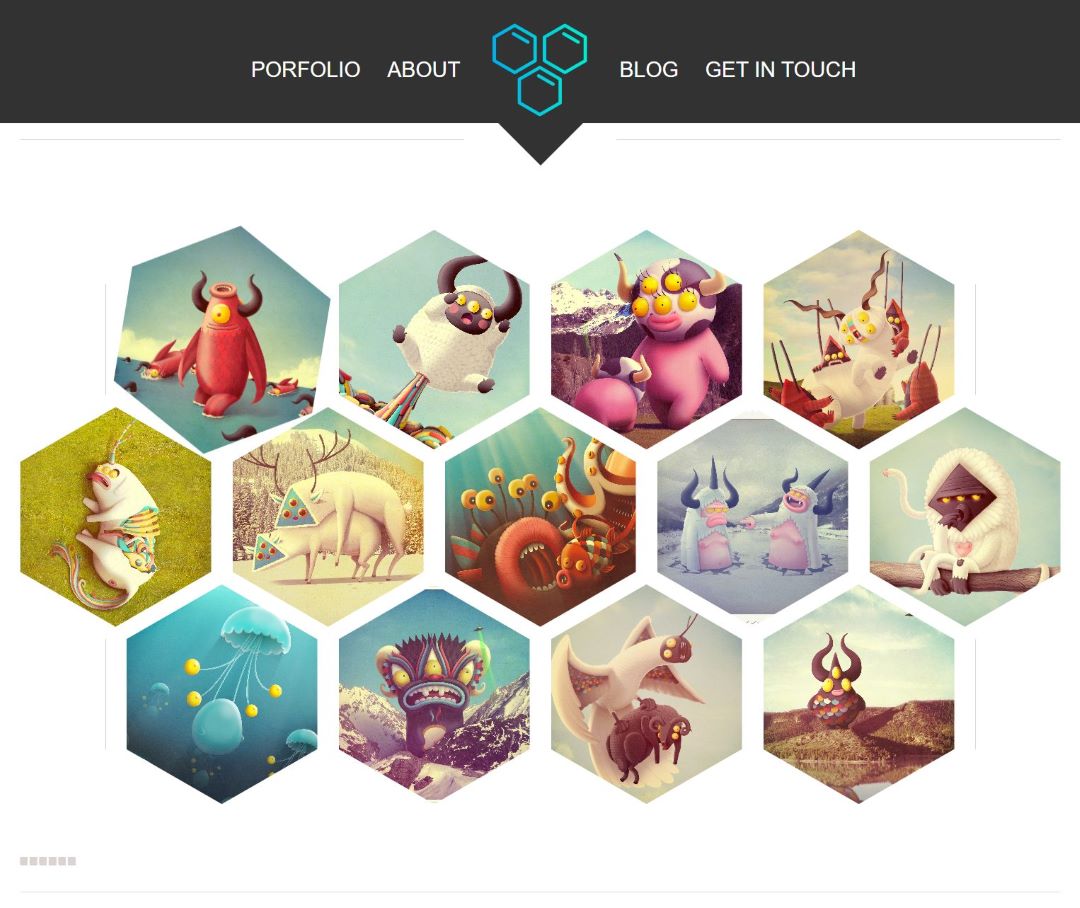
Hexal

Aux premiers abords, Hexal semblait être un projet d’intégration front end simple à réaliser. Intégrer des formes hexagonales nécessite toutefois de connaitre certaines pratiques de développement web ! La maquette a été développée uniquement en HTML et CSS. Seule une version desktop existe à ce jour.
Développons vos projets ensemble

3 BONNES RAISONS DE ME CONTACTER
– C’est le chemin le plus facile pour réaliser vos projets.
– Toutes les idées méritent d’être explorées
– Ensemble, nous pouvons créer quelque chose d’exceptionnel.
Stéphanie Arlt
Comptable d’entreprise reconvertie dans le développement de logiciels applicatifs éco-responsables, j’aide les professionnels à se digitaliser en optimisant leur impact grâce à une approche d’éco-conception et d’accessibilité numérique.