Étude de cas d’une maquette intégrée

Contexte du projet
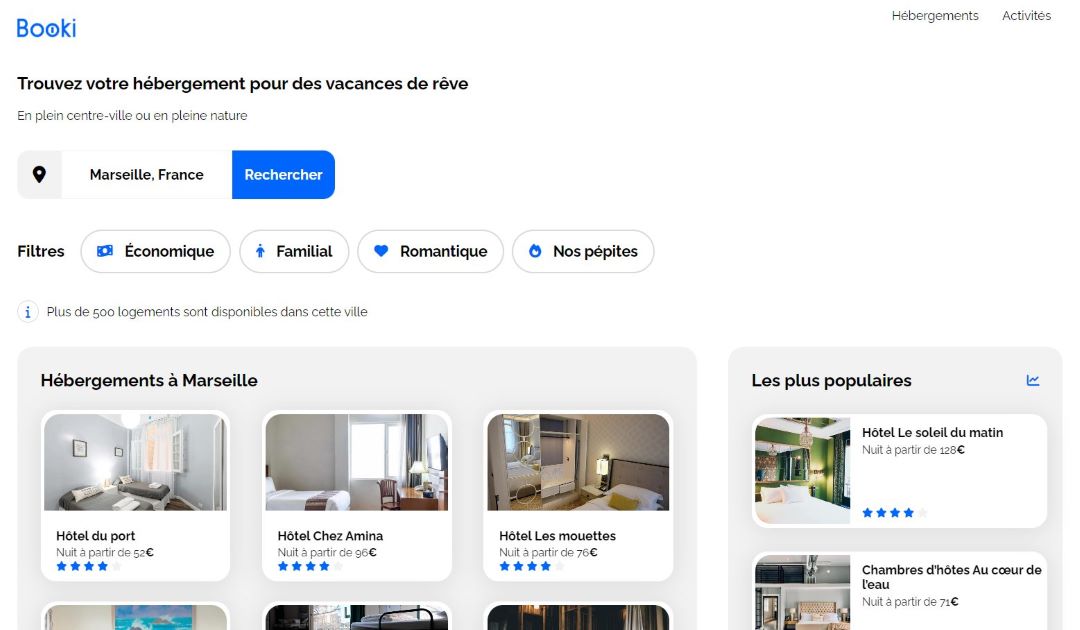
Développer la page d’accueil d’une agence de voyage en utilisant HTML et CSS, avec des maquettes fournies sur Figma pour mobile, tablette, et desktop.
L’objectif principal était de créer une interface responsive, fidèle aux maquettes et capable de s’adapter parfaitement aux différents types d’écrans. L’intégration a été réalisée en respectant les standards du web et en se concentrant sur la qualité du rendu visuel.
En plus de l’intégration, un travail sur l’accessibilité a été amorcé, obtenant un score Lighthouse de 100. Cependant, comme tout projet, des améliorations peuvent toujours être apportées, en particulier en matière d’accessibilité manuelle.
Audit d’accessibilité – RGAA
Dans le cadre de cette étude de cas, j’ai réalisé un audit d’accessibilité basé sur les 25 premiers critères du RGAA (Référentiel Général d’Amélioration de l’Accessibilité). Cet audit vise à évaluer la conformité de la page d’accueil de Booki avec les standards d’accessibilité numérique, afin de garantir une expérience optimale pour tous les utilisateurs, y compris ceux en situation de handicap. Voici un résumé des résultats obtenus pour ces critères :
Images
- Les images contiennent des attributs alt descriptifs, respectant ainsi les normes d’accessibilité.
Couleurs
- Aucune information n’est donnée uniquement par la couleur, garantissant que le contenu est accessible à tous.
Multimédia
- Aucun média temporel pré-enregistré présent.
Tableaux
- Aucun tableau n’est présent.
Liens
- Tous les liens sont explicites et possèdent des intitulés clairs, facilitant la navigation.
Scripts
- Aucun script n’a été intégré, ne nécessitant aucune évaluation de leur compatibilité avec les technologies d’assistance.
Éléments Obligatoires
- La langue par défaut est définie et pertinente, et la page possède un titre descriptif utile pour les lecteurs d’écran.
Structuration
- Utilisation appropriée des titres, contribuant à une structure logique et accessible du contenu.
Présentation
- L’information est compréhensible sans styles CSS, les liens sont clairement visibles et le focus a été vérifié et validé, assurant une navigation fluide.
Formulaires
- Chaque champ de formulaire est correctement étiqueté et les boutons possèdent des intitulés significatifs, améliorant l’accessibilité des formulaires.
Navigation
- L’ordre de tabulation a été vérifié et validé, sans pièges au clavier détectés, ce qui assure une navigation efficace.
Améliorations potentielles
Bien que le projet ait respecté une grande partie des bonnes pratiques en termes d’accessibilité, l’audit a révélé quelques points d’amélioration :
- Lien d’évitement : Présent et fonctionnel, un ajustement visuel (par exemple, le rendre visible lors de la sélection) permettrait toutefois, d’améliorer son utilité pour les utilisateurs naviguant au clavier.
- Contraste de la carte de localisation : Les bordures de la carte gagneraient à être plus visibles, en augmentant leur contraste avec l’arrière-plan pour une meilleure perception visuelle.
- Meta description : Actuellement, la page ne contient pas de meta description, ce qui peut affecter à la fois l’accessibilité et le référencement naturel (SEO). L’ajout d’une description claire et pertinente fournirait des informations utiles aux moteurs de recherche et aux utilisateurs.
- Alternative image : Il est fortement déconseillé de rédiger le texte de remplacement d’une image en commençant par alt= »Image […] ». Cette information est déjà annoncée par les technologies d’assistance lors de la lecture de la balise.
- Structure générale : L’ajout de rôles WAI-ARIA sur les différentes zones d’informations permettrait de mieux identifier l’organisation et la structure globale de la page.
Conclusion
Cet audit des 25 premiers critères du RGAA a confirmé que le projet Booki est déjà bien conçu en termes d’accessibilité. Toutefois, quelques ajustements mineurs, comme l’amélioration du lien d’évitement, le contraste de certains éléments, et l’ajout de méta descriptions et d’attributs ARIA, pourraient être apportés pour viser une conformité optimale.
Cela souligne également que l’accessibilité numérique ne se limite pas à des scores automatiques comme ceux de Lighthouse, mais nécessite une approche humaine et manuelle pour garantir une véritable inclusion.
Vous voulez faire le point sur votre solution numérique ? Contactez-moi à .
Stéphanie Arlt
Consultante spécialisée en accessibilité numérique.
J’accompagne les équipes projets, designers et développeurs front-end dans la conception d’interfaces inclusives, performantes et conformes.
Mes services :
Mes réseaux sociaux :