Étude De Cas SITE VITRINE

Contexte du projet
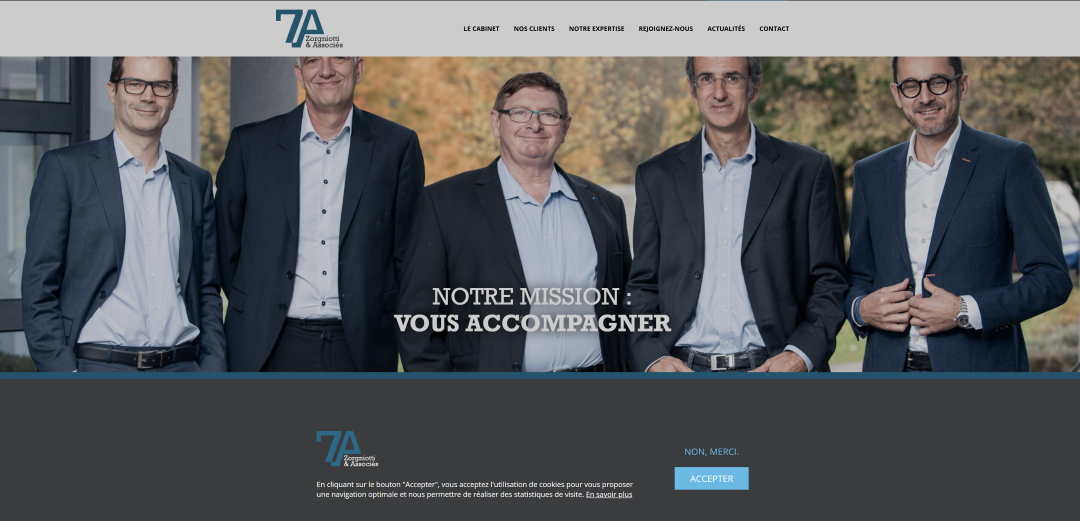
Voici un audit réalisé sur un site vitrine typique. Cela vous donne une idée du type de recommandations que je pourrais proposer pour améliorer l’accessibilité et l’expérience utilisateur de votre site. L’audit est fictif et réalisé uniquement à des fins d’illustration. Je n’ai aucun lien avec l’entreprise ou le propriétaire du site audité.
Audit d’accessibilité – RGAA
Dans le cadre de cette étude de cas, j’ai réalisé un audit d’accessibilité basé sur les 25 premiers critères du RGAA (Référentiel Général d’Amélioration de l’Accessibilité). Cet audit a été réalisé sur un échantillon de 5 pages. Il vise à évaluer la conformité des critères dits « essentiels » avec les standards d’accessibilité numérique. L’objectif étant de garantir une expérience optimale pour tous les utilisateurs, y compris ceux en situation de handicap. Voici un résumé des résultats obtenus pour ces critères par thématique :
Images
- Absence d’attribut alt vide pour les images décoratives.
Couleurs
- Aucune information n’est donnée uniquement par la couleur, garantissant que le contenu est accessible à tous.
Multimédia
- Aucun média temporel pré-enregistré présent.
Tableaux
- Aucun tableau n’est présent.
Liens
- Certains intitulés des liens ne sont pas descriptifs hors contexte et n’indiquent pas clairement où ils mènent.
Scripts
- Problème de gestion du focus et de l’accessibilité dynamique de la pop-up des cookies. Certains scripts empêchent l’accès au contenu ou à la navigation au clavier.
Éléments Obligatoires
- La langue par défaut est définie et pertinente, et la page possède un titre descriptif utile pour les lecteurs d’écran.
Structuration
- La structure des titres n’est pas logique, ce qui impacte la compréhension.
Présentation
- L’information est compréhensible sans styles CSS, les liens sont clairement visibles et le focus a été vérifié et validé, assurant une navigation fluide.
Formulaires
- Chaque champ de formulaire est correctement étiqueté et les boutons possèdent des intitulés significatifs, améliorant l’accessibilité des formulaires.
Navigation
- Certains éléments ne peuvent pas être atteints ou activés uniquement via le clavier (sous-éléments du menu déroulant, case à cocher (checkbox) du formulaire de contact).
Améliorations potentielles
Bien que le site vitrine soit visuellement attractif et moderne, quelques points d’amélioration sont possibles :
- Couleurs : Les couleurs d’arrière-plan et de premier plan ne sont pas suffisamment contrastées. Un ajustement des contrastes permettrait une meilleure lecture pour de nombreux utilisateurs.
- Zones tactiles : La taille et l’espacement des zones cibles tactiles sont insuffisants. Les cibles tactiles doivent mesurer au moins 24 x 24 pixels CSS.
Conclusion
Cet audit des 25 premiers critères du RGAA a permis d’obtenir un score d’accessibilité global de 83 %. Il est important de souligner que ce score ne représente qu’une évaluation partielle de l’accessibilité. Il se base uniquement sur l’échantillon de pages auditées et sur les critères sélectionnés, et ne reflète donc pas l’ensemble des exigences du RGAA.
Vous voulez faire le point sur votre solution numérique ? Contactez-moi à .
Stéphanie Arlt
Comptable d'entreprise reconvertie dans le développement d'outils numériques, j’accompagne les petites et moyennes organisations dans leur transition digitale, en simplifiant et optimisant leurs processus pour plus de performance, d’accessibilité et de conformité.
Mes services :
Entrons en contact :
Réseaux sociaux :